In this Oracle Apex tutorial, I will show you how to set number format and allow numbers only using autoNumeric.min.js (AutoNumeric JavaScript Library) for numeric type fields. To use the autoNumeric library in your application, first, you need to download and then upload it to the Oracle Apex application. To do this, follow the below steps:
Download the autoNumeric.min.js
You can download the autoNumeric library from GitHub or directly get the autoNumeric.min.js file using the following URL autoNumeric.min.js (this link will open the JavaScript file in the browser window, copy the contents of the window and save it to a file as autoNumeric.min.js).
Upload autoNumeric.min.js to Oracle Apex
To upload the autoNumeric.min.js file in Oracle Apex, click on the Shared Components > Static Workspace Files then click the Upload File button. The following window will appear as shown in the below image:
Click on the Choose File button to select the file autoNumeric.min.js and click on the Upload button.
After uploading the file copy the reference path (#WORKSPACE_IMAGES#autoNumeric.min.js) as shown in the below image:
Now you need to add this JavaScript file path to your application so that you can use the library. To do this, click on the Shared Components > User Interface > Desktop > JavaScript, then paste the copied path in the File URLs field as shown in the below image:
Then click on the Apply Changes button to save the changes.
Use autoNumeric JavaScript Library in Your Application
You have downloaded, uploaded and added the autoNumeric JavaScript library to your application. Now you can use its functions to format numbers and allow only numbers for numeric fields in Oracle Apex. To do this, follow these steps:
Format Numbers and Allow Only Numbers in Numeric Fields in Oracle Apex
Open your page in Oracle Apex and then add the following code in Execute When Page Loads section as shown below and also in the image:
$('.number_field').autoNumeric('init',
{
digitGroupSeparator : ',',
decimalCharacter : '.'
});Notice in the above code, that the class .number_field is used, because it is the default class for Numeric Fields in Oracle Apex. Also, it will set a thousand operators as comma ',' and the decimal character as dot '.'. This format will apply to all numeric fields on this page and will only allow numbers to enter.
Now the second step is to apply the format mask to the numeric field, to do this, click on the field in your page and then in the Appearance section set the format mask as shown in the below image:
Save the changes and run the page to test.
Apply Number Format and Allow Numbers only to Specific Fields
You can also specify the format and the allow only number rule to specific fields on the page in Oracle Apex, to do this, specify the name of the item instead of the class name in the JavaScript code for autoNumeric, as shown in the below example:
$('#P3_SALARY').autoNumeric('init',
{
decimalCharacter : '.',
digitGroupSeparator : ',',
currencySymbol : '$',
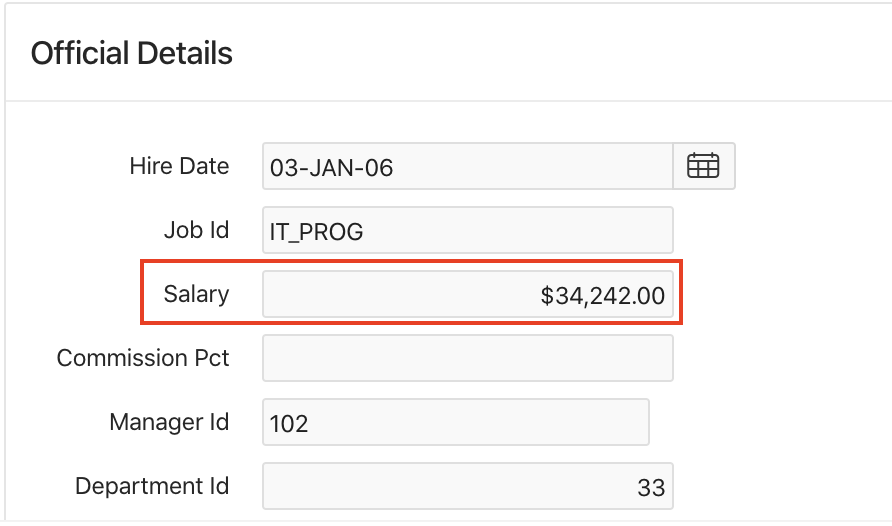
});The above code will be applied to the field P3_SALARY only. And note, as we are using the currency symbol also in the above code, so the field's format mask must be changed to support the currency symbol.
Apply Number Format and Allow Numbers to all Numeric Fields in All Pages
To apply the same number format and allow numbers only rule to all numeric fields in all the pages in your application, create a dynamic action on page load in your application's Global Page (Page 0), as shown in the below example:
$('.number_field').autoNumeric('init',
{
digitGroupSeparator : ',',
decimalCharacter : '.'
});Also, make sure to specify the format mask for every field in all the pages of your application.
Related tutorials:
- Oracle Apex: Format Number with Comma and Decimal Using JavaScript
- apex.util.showSpinner() Example
- How to Show Alert Messages in Oracle Apex?











Hi Vinish,
I got the below error after copying autoNumeric.min.js from the link you provided and saving it as autoNumeric.min.js, then I uploaded to workspace file and set the path for javascript under User Interface
I downloaded the from the link you provided. I copied and saved as. After uploading and setting the adding $('.number_field').autoNumeric('init', { digitGroupSeparator : ',', decimalCharacter : '.' });to Execute when page load, I got the following error after page load.
Uncaught TypeError: $(...).autoNumeric is not a function
It seems that autoNumeric library not loaded for the page. Make sure you have uploaded correctly.
You can also try logout and login again in Apex and then check.
I have also written posts to convert field to numeric using the jQuery, which is more simple. You can check the following posts:
Hi Vinish. I've tried your approach and also building the entire package set at http://apexbyg.blogspot.com/2017/04/auto-format-number-items-in-apex.html but either way I'm getting an autoNumeric function not found message.
Re my last question, do you think that maybe I should check with the DBA's if the Javascript min file has been actually added to the server path - and that Apex has access to it?
If the file has been added then it should work. But still, you can ask your DBA about it.
Thanks. The DBA's said that it is actually loaded in an Apex table and not on the path. I can type AutoNumeric in the console and it is found, but I cannot use the $(..).autoNumeric function.
I solved the problem. In Apex 20.2 you have to use this syntax. But it doesn't work for Interactive Grids. Will need to do more work. See https://community.oracle.com/tech/developers/discussion/4292217/autonumeric-for-interactive-grids
new AutoNumeric('.number_field', {
digitGroupSeparator : ',',
decimalCharacter : '.'
});