In this Oracle Apex tutorial, you will learn to add jQuery.NumPad for numeric fields to show a numeric pad for data entry. Follow the below steps:
Using jQuery.NumPad for Numeric Fields in Oracle Apex Example
First, download jQuery.NumPad library using the following link Download NumPad.
You will get a ZIP file. Extract it and upload the jquery.numpad.css and jquery.numpad.js files to Oracle Apex > Shared Components > Static Application Files. As shown below in the screenshot:

After uploading both files, you will see in the uploaded files list, as shown below:

Now copy the reference of the files (#APP_IMAGES#jquery.numpad.css and #APP_IMAGES#jquery.numpad.js) and paste it to your page (File URLs section) on which you want to use the NumPad, as shown in the below image:

Also, add the following code in the Execute When Page Loads section, as shown in the above:
$('.number_field').numpad({backgroundTpl: '<div style="background: aliceblue;"></div>'});And add the below CSS code in the Inline section of the page:
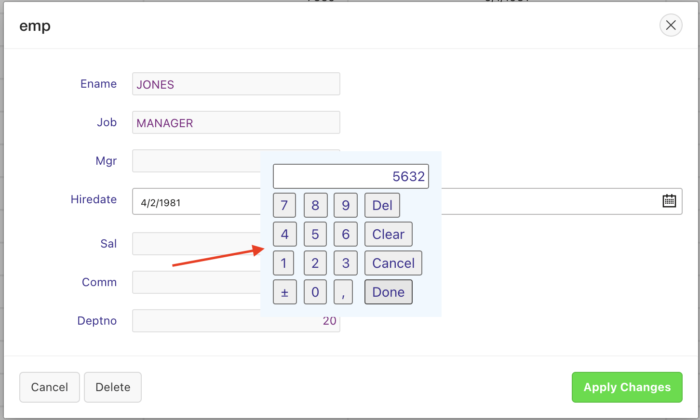
.nmpd-grid{background: aliceblue;}Now save the changes and run the page to test. You will get the output as below:

When you click on any numeric field, the numeric keypad will appear, and you can input the value using the keypad.
To customize this library more, check the following link jQuery.NumPad Library.



